|
6/23/2023 Comments Get To Know The DestroyRefThe DestroyRef has been introduced in Angular 16 (commit link),and gives us the option to run a callback function when the component/directive is destroyed, or when the corresponding injector is destroyed.
Let's see an easy example to understand how we can use that.
Comments
Since you are here, I assume that you love Reactive Forms (the same do I), but you caught yourself wondering if you can split a big component into smaller ones. The short answer is yes!
In this article, I will explain a relatively easy way to do this. The form validations play a significant role in web applications that have heavy forms. With validations, we achieve two things:
In this article, we will see both. 10/28/2020 Comments State Management and the washing machineI will start this article by saying that State Management is not easy.
You might think "c'mon, state management is just a bucket that holds data. Not a biggie". And yes, I....agree(?) It's a bucket that we have to split in slices, to think what data to add and in which slice, how and when to get data from the slice, how to deal with the side effects, how to construct the actions and the functions that handles those actions, aka reducers. Well, it seems that it's not that easy after all. A great feature that Angular has is to dynamically load component in a Higher Order Component by using the ComponentFactoryResolver. Apart from this, we can also lazy load a component using ES6 import.
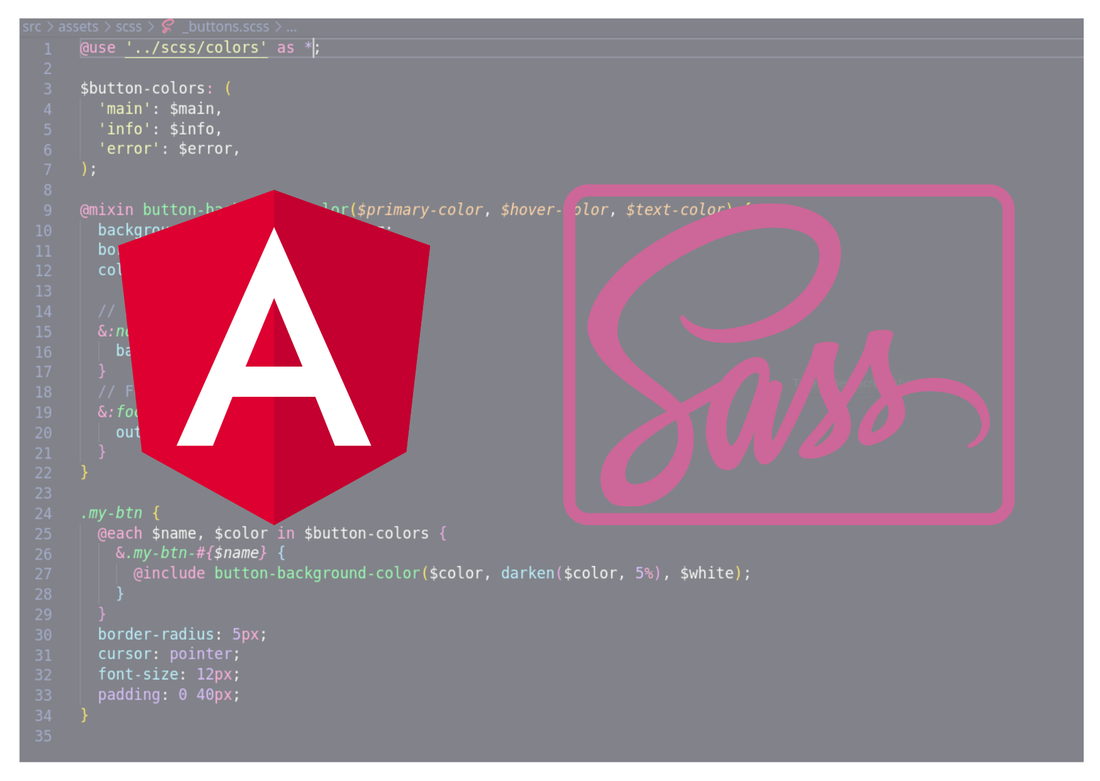
Did you know that a wrong SCSS usage can increase the bundle size of your Angular application? And you know what this issue is, right? A performance issue!! The bigger the bundle size the more time the browser requires to download all the files and the more time it takes to paint the page.
A side note here: The CSS is render blocking which means that the browser won't render anything until all the CSS is downloaded and the CSSOM is constructed. Having this in mind, we have to take extra care of our CSS. Don't we? :) 12/16/2019 Comments Angular - Custom Form ElementsThe majority of the products I worked on was/is B2B and they consisted of many (MANY) web forms. You know how this goes.
Who is our best friend for situations like this? ctrl+c & ctrl+v :) Yeah I know. I've been there. Someone might say that this "best friend" helps us in many different cases. Here a bell rings. What do you do when you have to re-use the same code again and again? The answer is Abstraction. You know how to abstract your code in JS, in TS in C# and in many other languages. What about HTML though? Continue reading to find this out :) Developing an application in Angular CLI is really fun and fast due to its nature and the features it offers to developers. One of the great features it has, is the ability to run your code using different variables. Similar to environmental variables that are distinguish per se. But what are the environment variables and what is the relation with the ionic?
Have you ever had the need two components to communicate each other? Of course you had! I bet that when you hear components communication or components interaction, you automatically think of @input @output decorators. Say that we have two components, parent and child. You want the parent component to interpolate on its template a property from the child component. How can we do this?
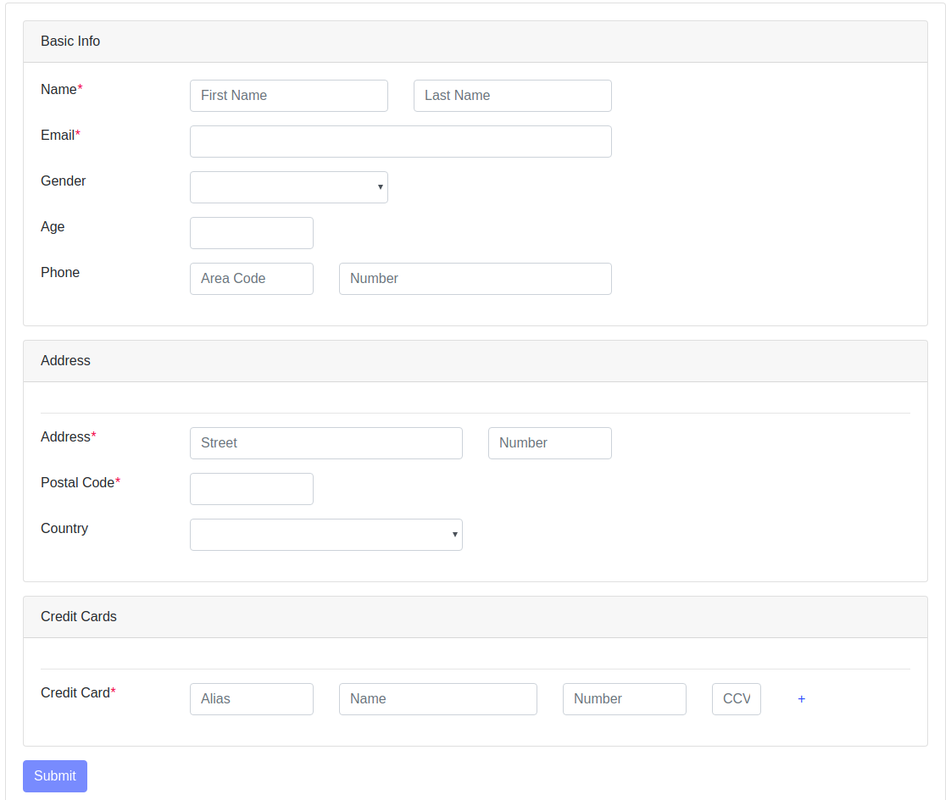
In this post we will try together to build a form consisted of different components and we will try various implementations to achieve the best architecture. The final pattern that we will implement is the smart dumb.
We will try 4 different approaches and soon I will create a 5th one which will use the exportAs. The post is quite long but it worth's diving in :) Our form will have:
|
AuthorI am an Angular GDE, content creator who loves sharing knowledge TagsAll Angular Angularjs General Graphql Ionic Javascript .net Nodejs Typescript |