|
6/23/2023 Comments Get To Know The DestroyRefThe DestroyRef has been introduced in Angular 16 (commit link),and gives us the option to run a callback function when the component/directive is destroyed, or when the corresponding injector is destroyed.
Let's see an easy example to understand how we can use that.
Comments
I bet you’ve already heard/read about state management. If not, I bet again that you want your applications to be easier to maintain/extend. Of course, having state management in place doesn’t automagically make the application extensible, but it guides us to have a Separation of Concerns to achieve that. In this article, I’ll explain what State Management is and how to use it in your Angular applications using NGXS.
Despite the default application structure we get from the Angular CLI, we can follow other structures with the dominant being the "Core - Shared - Feature modules". In this article we will see what the Core-Shared-Features pattern is all about, we will face the issues it has, we will scratch the surface of the SCAM pattern, and last but not least we will see how to use the Standalone Components.
3/19/2022 Comments Angular Material Theme LoaderIn this article, I articulate my thoughts and the results of my experimentation on how to switch themes using Angular Material. Angular Material has not only great components, but it has a very robust and mature way to handle your applications' themes. But, what is a Theme? Well, it's a set of colors. So, to create a theme you first have to define the colors by creating Palettes. Since this article is not about explaining the details of a material theme (hues, pallete, etc), I will jump directly to the main topic which is how to switch themes.
In a previous article, we talked about how to publish an Angular library into NPM. The packages we publish to NPM are by default public, however, there are business cases where we need to publish an Angular Library privately and grant access where is needed. Of course, we can publish a private package into NPM, but this won't be part of this article. Instead, we will see how to create an NPM proxy using verdaccio.
12/25/2021 Comments Publish an Angular Library into NPMA Front End application is comprised of the code we write, and also by many 3rd party packages. The very first packages we download are those from @angular and have to do with the CLI and the framework itself. The packages live in the NPM registry (more articles will follow with alternatives) and our SPA defines the dependencies on those packages either using yarn, npm, or pnpm.
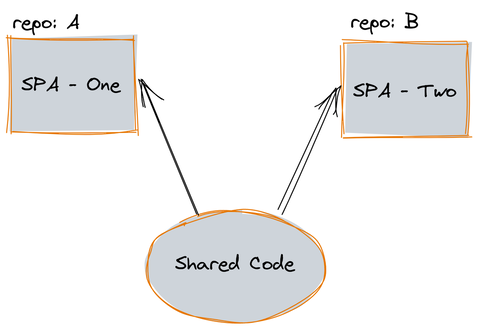
We can create and publish a library into the NPM either for sharing with other developers a cool package we developed, or to upload a library so that we can re-use it by our applications (poly-repo) as we see in the figure below. Since you are here, I assume that you love Reactive Forms (the same do I), but you caught yourself wondering if you can split a big component into smaller ones. The short answer is yes!
In this article, I will explain a relatively easy way to do this. 12/26/2020 Comments 2020 Achievements2020 is a year that we'll all remember. The COVID-19 pandemic has changed the way we work, shop, communicate, hang out with friends. Many families faced the tragedy this virus has brought :(
Of course, the pandemic affected me as well (+-) both in my personal and professional life. I am a Front End developer with a passion for Angular framework, willing to help and evolve. Professionally I feel that it was a good year. Below are my achievements and contributions to the Angular community. TL;DR
The form validations play a significant role in web applications that have heavy forms. With validations, we achieve two things:
In this article, we will see both. 10/28/2020 Comments State Management and the washing machineI will start this article by saying that State Management is not easy.
You might think "c'mon, state management is just a bucket that holds data. Not a biggie". And yes, I....agree(?) It's a bucket that we have to split in slices, to think what data to add and in which slice, how and when to get data from the slice, how to deal with the side effects, how to construct the actions and the functions that handles those actions, aka reducers. Well, it seems that it's not that easy after all. |
AuthorI am an Angular GDE, content creator who loves sharing knowledge TagsAll Angular Angularjs General Graphql Ionic Javascript .net Nodejs Typescript |