|
A great feature that Angular has is to dynamically load component in a Higher Order Component by using the ComponentFactoryResolver. Apart from this, we can also lazy load a component using ES6 import.
Comments
Did you know that a wrong SCSS usage can increase the bundle size of your Angular application? And you know what this issue is, right? A performance issue!! The bigger the bundle size the more time the browser requires to download all the files and the more time it takes to paint the page.
A side note here: The CSS is render blocking which means that the browser won't render anything until all the CSS is downloaded and the CSSOM is constructed. Having this in mind, we have to take extra care of our CSS. Don't we? :) 12/16/2019 Comments Angular - Custom Form ElementsThe majority of the products I worked on was/is B2B and they consisted of many (MANY) web forms. You know how this goes.
Who is our best friend for situations like this? ctrl+c & ctrl+v :) Yeah I know. I've been there. Someone might say that this "best friend" helps us in many different cases. Here a bell rings. What do you do when you have to re-use the same code again and again? The answer is Abstraction. You know how to abstract your code in JS, in TS in C# and in many other languages. What about HTML though? Continue reading to find this out :) Developing an application in Angular CLI is really fun and fast due to its nature and the features it offers to developers. One of the great features it has, is the ability to run your code using different variables. Similar to environmental variables that are distinguish per se. But what are the environment variables and what is the relation with the ionic?
3/31/2019 Comments GraphQL from REST perspectiveA majority of web sites are SPAs, built either with Angular, Vue, React or any other framework. My personal preference is Angular but this is not the case of this topic :)
Apart from the web sites, a lot of mobile applications are hybrid built with frameworks such as Ionic. All of them require a back-end system that handles the database calls, the heavy data processing/manipulation etc. How does the Client app (SPA or hybrid) communicates with the Server App (back-end)? I bet that the first thing that arises in your mind is the REST. And yup! You are right. This is not the only solution though. There are other solutions that you should consider. From the title of this post, you can imagine what the solution I am talking about is :). GraphQL. Let's see what this is and how we can use it. Have you ever had the need two components to communicate each other? Of course you had! I bet that when you hear components communication or components interaction, you automatically think of @input @output decorators. Say that we have two components, parent and child. You want the parent component to interpolate on its template a property from the child component. How can we do this?
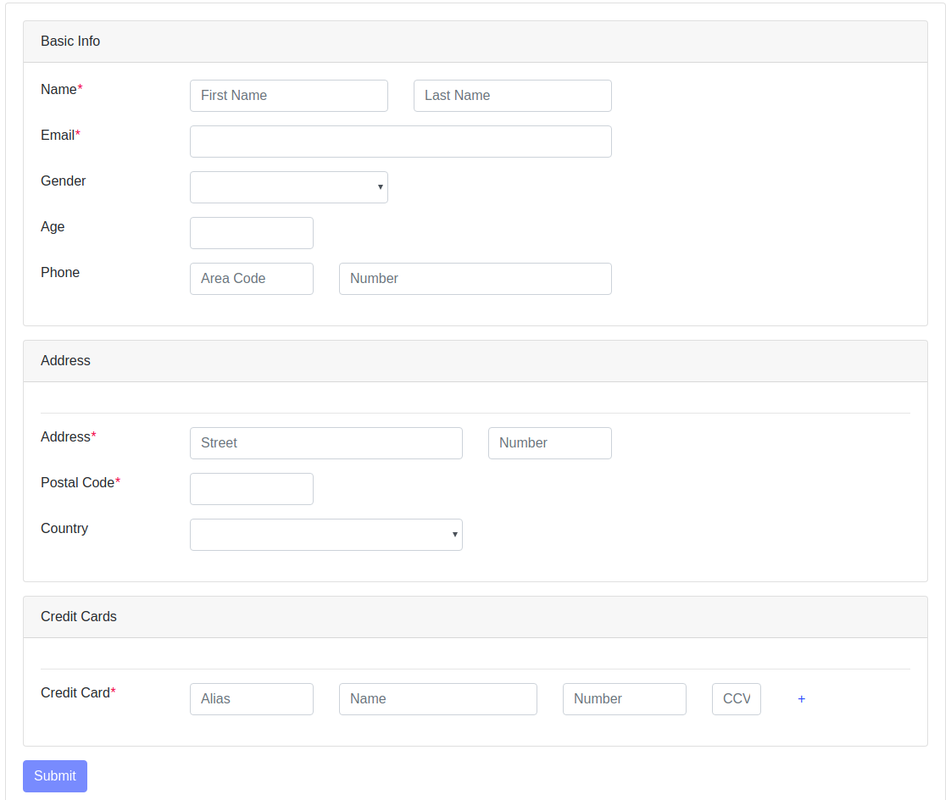
In this post we will try together to build a form consisted of different components and we will try various implementations to achieve the best architecture. The final pattern that we will implement is the smart dumb.
We will try 4 different approaches and soon I will create a 5th one which will use the exportAs. The post is quite long but it worth's diving in :) Our form will have:
The protractor.conf.js file is meant to offer a configuration for our e2e tests. The default which come with each new angular-cli app is very good and works really well. We shouldn't extend it unless we expect more.
Although it works well on localhost, what about the CI server? On this post I wont explain what kind of configuration you might need for your CI, but how to separate the configuration and how to use it 9/30/2018 Comments Form select elements in angular
As web developers we have been developing web forms almost on every app. How many times have you spent time searching on google (or bing - no offense ) on finding solutions to pre-select an option on a select control while using angular? Yeah I know! Many times. And when you read the solution you are like "Ohh yess!"
Let's demystify this 6/10/2018 Comments let VS var VS const
In the release of ES6 (ECMAScript 2015) a new way of declaring variables in JavaScript has been introduced. Actually 2 new ways. let and const. With these two, we now have 3 different ways to declare variables. var, let, const
What are the differences? The main difference is the scoping
In nutshell, block scope is the code that is enclosed in curly braces
|
AuthorI am an Angular GDE, content creator who loves sharing knowledge TagsAll Angular Angularjs General Graphql Ionic Javascript .net Nodejs Typescript |