|
Before diving into details in the matter of full stack applications, I would like to point out the reasons that make me start searching of something like this. You might ask "something like what?" :).
Well, firstly I started experimented with angular generator for creating a single page application that would connected with a REST API. But what about if I wanted to make any heavily data manipulation or anything sensitive? In the other hand, I met NodeJs' sockets and I would probably wanted to use them in future. For avoiding combine express with angular in a later stage, I decided to do it from beginning.
Angular-fullstack generator is a generator for creating MEAN applications. (link)
MongoDB Express AngularJs Node MongoDB is optional in this installation and if all of the aformentionned seams as an over engineer for you, then you are probably like to install a single angular generator. For the installation you need to have nodeJs and npm. install the generator itself from CLI.c:\>npm install generator-angular-fullstack -g
this will install the generator in your environment and will be available for installation at any project
Create the scaffolding
this will create an easy scaffold
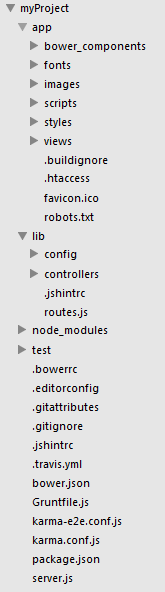
c:\>mkdir myProject Filesystem's structure
app
client side code lib server side code test both server and client tests Create your controllers
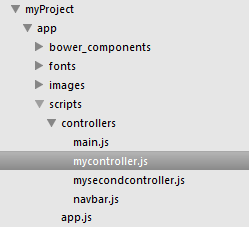
After finishing with generator's installation, let's create some controllers and add some logic in it. Actually the controller it's better to act as a bridge between view and the model. We will see it...

C:\myProject>yo angular-fullstack:controller myController
C:\myProject>yo angular-fullstack:controller mySecondController (find out more generators)
Comments
|
AuthorI am an Angular GDE, content creator who loves sharing knowledge TagsAll Angular Angularjs General Graphql Ionic Javascript .net Nodejs Typescript |
