|
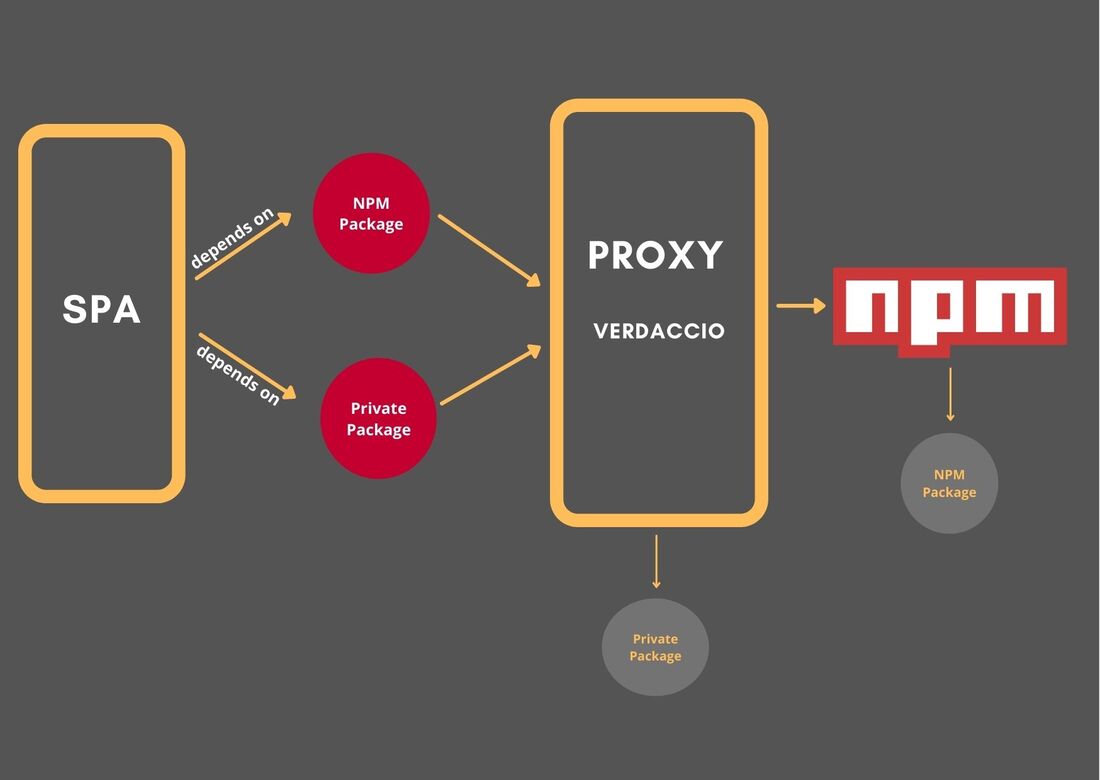
In a previous article, we talked about how to publish an Angular library into NPM. The packages we publish to NPM are by default public, however, there are business cases where we need to publish an Angular Library privately and grant access where is needed. Of course, we can publish a private package into NPM, but this won't be part of this article. Instead, we will see how to create an NPM proxy using verdaccio. When we install a package in our application, we run the command npm i package_name, and by default, we download the package from the NPM registry. By setting verdaccio as an NPM proxy the flow goes like this:
Without any further ado, let's dive deeper and start setting it up step by step. Install Verdaccio
Run Verdaccio
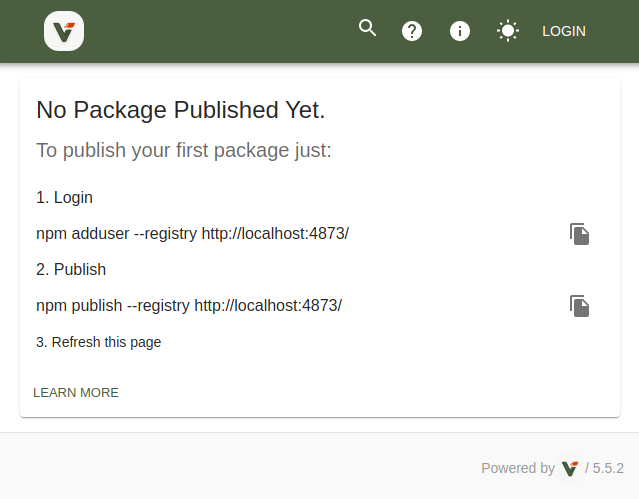
After running the command verdaccio, we get 4 warn points. The first one points us to the configuration path, and the last one points us to the HTTP address. For a while let's keep in mind the config file and we will use it soon. Let's now copy in your browser the HTTP address. If everything is OK, this is what you should see in your browser. Create your Library and Publish it
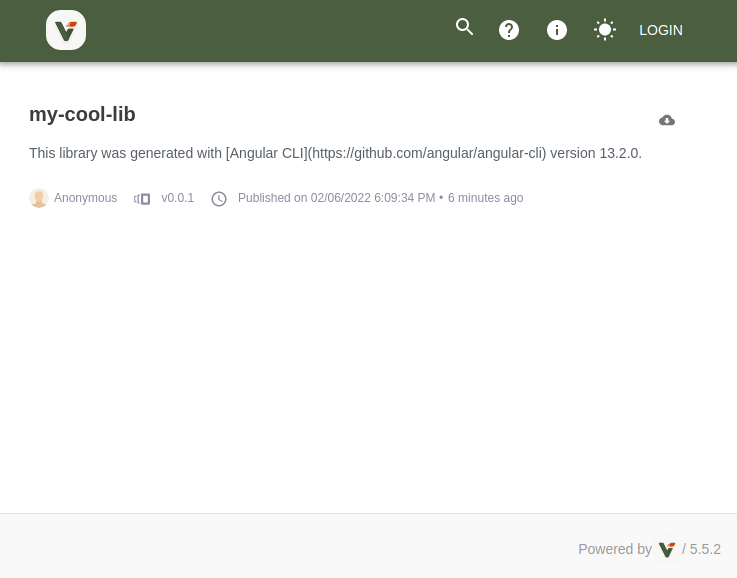
Congrats!!! The first package has been published to Verdaccio. Are we done? Almost! We need to configure our app to know how to download a package from Verdaccio
.npmrc
If we now run the "npm i my-cool-lib" command, it will first check if a package with the same name exists in the registry of that path. Are we done? Yeah!!! We managed to set an NPM proxy in our application. You might be wondering how Verdaccio knows which packages to get from NPM and which packages exist in its own storage. In the second step, we saw a report in our terminal, where it had the path of the configuration file. .npmrc
In this file it has a storage variable with a path. .npmrc
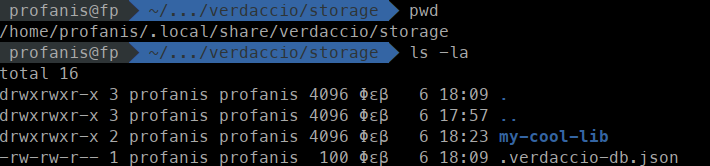
If we follow this path, we will see a file with the name ".verdaccio-db.json" which has information of the local packages. For clarity, this is what the storage directory contains. Thanks for reading my article. If you prefer a video, you can find one in my YouTube channel
Comments
|
AuthorI am an Angular GDE, content creator who loves sharing knowledge TagsAll Angular Angularjs General Graphql Ionic Javascript .net Nodejs Typescript |